
Architecture et API : pourquoi Dailymotion a misé sur GraphQL
Il y a trois ans, Dailymotion effectuait un pivot de son modèle, privilégiant une approche premium à celle de mass média. Ce virage s’est accompagné d’une refonte de son architecture technique avec une approche « API Centric » basé sur GraphQL. Un pari technique qui a poussé les développeurs à créer leur propre moteur d’API.
Racheté 280 millions d’euros en 2015 par Vivendi, Dailymotion a été l’objet deux ans plus tard d’un vaste plan de relance. Le champion national de la vidéo sur Internet fait alors l’objet d’un repositionnement sur une cible premium et connait une réorganisation interne.
Le volet technique n’est pas oublié puisqu’il est décidé de rénover une architecture jusque-là bâtie en PHP. Cette architecture privilégiait depuis plus de 7 ans des API REST, tant sur des usages internes afin d’alimenter les sites web et les applications mobiles/TV de la marque, qu'à destination des développeurs tiers.
Car la communauté des partenaires Dailymotion a accès à certaines de ces API afin d’intégrer les services vidéo sur leurs propres applications et leurs propres sites. C’est par exemple le cas de l’Equipe.fr qui exploite les API Dailymotion afin d’uploader ses contenus vidéo, mettre à jour les informations en ligne et gérer son portefeuille de vidéos en ligne.
« Notre stratégie "API Centric" a été amplifiée il y a 3 ans, après l’acquisition de Dailymotion par Vivendi » se souvient Stan Chollet, Core Platform Engineering Manager de Dailymotion. « Il faut savoir qu’à son origine, Dailymotion avait été développé par son créateur en PHP. Les API REST attaquaient ce monolithe PHP qui représentait de 800 000 à 900 000 lignes de code. Quelques briques Symfony étaient exploitées sur quelques points fonctionnels, mais globalement cette plateforme était 100 % "faite maison", taillée pour répondre aux besoins très spécifiques de Dailymotion. »
Décision est prise de porter les API REST vers GraphQL
Les architectes de Dailymotion restent fidèles à cette approche centrée sur les API. Mais la décision est prise de redévelopper ce portefeuille à partir de zéro et de basculer vers la technologie GraphQL.
« Plusieurs options se présentaient à nous : rebâtir nos API sur REST, choisir la technologie d’API Falcor ou opter pour GraphQL », explique Stan Chollet. « C’est le besoin qui a guidé notre choix : nous souhaitions basculer tous nos produits sur cette approche API Centric et nous voulions privilégier des API qui soient très simples d’accès - pour les développeurs frontend notamment. Or être autodécrit et donc extrêmement lisible, c’est certainement le plus gros atout de GraphQL. »
Cette modernisation des API coïncide en effet avec la modernisation du frontend du service. Un projet clé car la moitié des audiences de Dailymotion sont drainées par son site Web - qui est alors redéveloppé en React.
En tout, la refonte des API et celle du site Internet impliquent une cinquantaine des 200 ingénieurs de Dailymotion dans une modernisation de grande ampleur.
Le projet est majeur pour Dailymotion. Mais il ne s’agit pas non plus de réaliser un reboot complet du service. « Il ne s’agissait pas de tout réécrire en 6 mois. Le système legacy reste en place et les nouveaux services sont développés sous GraphQL, ce qui nous permet de stabiliser l’étage API de notre architecture tout en exploitant toujours l’ancien système », précise Stan Chollet. « GraphQL est un outil qui nous aide nous-mêmes à transformer la plateforme. Cette approche hybride qui fait cohabiter nouvelles briques et existant a été un vrai facilitateur de notre transformation. »
Actuellement, les API GraphQL de Dailymotion ne sont véritablement accessibles qu’aux développeurs internes. Elles seront ouvertes aux 140 000 développeurs de la communauté Dailymotion fin 2019 (ou début 2020) lorsque l’équipe de développement la jugera suffisamment mature.
2018, Dailymotion décide d’écrire son propre moteur GraphQL
Initié par Facebook en 2012, GraphQL (dont certains considèrent qu’il s’agit d’un successeur potentiel pour REST) a été publié en Open Source 2015 et a véritablement décollé lors de l’année 2017 en étant choisi en production par Wal-Mart, IBM, le New York Times ou encore d’AirFrance/KLM.
Mais un événement va infléchir la stratégie GraphQL de Dailymotion. « Fin 2017, alors que nous étions en production depuis 8 mois, le créateur de GraphQL a décidé de rendre une partie de son projet propriétaire. C’est une décision qui a été extrêmement structurante pour nous ».
Pour porter ses API GraphQL, Dailymotion avait fait le choix de la librairie Open Source Graphene, accessible sur GitHub, mais fin 2017 son créateur fait le choix de proposer sa librairie sous licence Open Source sous le nom de Graphene Python et de réserver la version optimisée du “core” sous licence propriétaire et payante sous le nom de Graphene Quiver.
« Nous avons alors fait le choix de développer notre propre moteur GraphQL en Python, sous licence Open Source. »
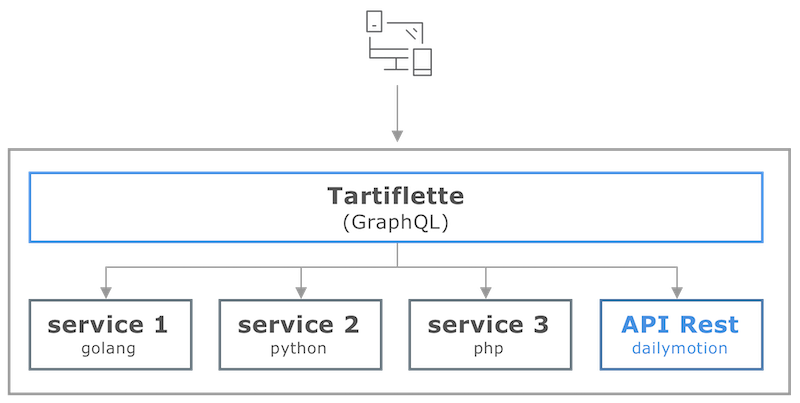
Pour garder le contrôle du code de la plateforme, les développeurs de Dailymotion qui, jusque-là, contribuaient à la librairie Open Source GraphQL vont donc consacrer leur énergie à développer ce moteur maison. Le projet Tartiflette est lancé.
 Tartiflette chez Dailymotion
Tartiflette chez Dailymotion
« Nous pensions avoir la légitimité de le faire car nous avons été l’un des premiers acteurs au monde à exploiter GraphQL à une telle échelle. Notre moteur traite aujourd’hui un milliard d’appels par jour. »
Tartiflette reste encore un projet jeune et perfectible, mais Stan Chollet souligne que ce moteur est déjà en production sur une partie du trafic généré par Dailymotion et que celui-ci tient parfaitement la charge. « Nous ne poussons pas uniquement notre moteur GraphQL pour ses performances mais sur sa simplicité de mise en œuvre. Nous voulons vraiment mettre en avant l’expérience utilisateur et la capacité de GraphQL à pouvoir être exploité avec très peu de lignes de code. »
Une plateforme géodistribuée et hybride, à cheval entre datacenters internes et cloud Google
En termes de plateforme, la nouvelle architecture technique de Dailymotion a marqué son passage au modèle géodistribué afin de placer les ressources informatiques au plus près des utilisateurs et délivrer de meilleures performances.
« Notre infrastructure est aujourd’hui portée par des conteneurs Docker déployés sur une architecture Kubernetes. Notre moteur GraphQL est déployé sous forme de conteneurs dont le nombre va varier en fonction du trafic. Le nombre d’instances du moteur par point de présence géographique n’est bien évidemment pas homogène, mais on peut fréquemment avoir 500 instances du moteur qui tournent en parallèle. Le moteur est assez léger pour pouvoir privilégier un scaling horizontal des ressources et faire face à la demande simplement en provisionnant de nouvelles instances. »
Souvent cité comme client de référence par Google, Dailymotion a été il y a un peu plus d’un an, l’un des premiers à avoir déployé une architecture hybride Kubernetes, avec des conteneurs déployés à la fois sur ses propres datacenters et sur les ressources Google Kubernetes Engine de Google Cloud Platform.
Lancé il y a trois ans, le projet de refonte technique de Dailymotion vers une architecture orientée services se poursuit. L’ancienne plateforme avec ses API REST fonctionne toujours, mais GraphQL gagne du terrain chaque jour. Stan Chollet espère pouvoir ouvrir les API de nouvelle génération aux développeurs tiers en fin d’année. Désormais l’heure est à l’optimisation des performances sur chacun des points de présence de Dailymotion. Les développeurs continuent bien évidemment le travail sur Tartiflette et un Meetup, prévu le 19 mars 2019, marquera le lancement officiel du moteur GraphQL « Made in Dailymotion » auprès de la communauté GraphQL.