
alphaspirit - Fotolia
Tutoriel : utiliser Graphite pour visualiser et analyser des données
La data visualization est particulièrement intéressante pour les administrateurs IT et responsables. Dans ce tutoriel, nous vous apprendrons à créer des graphiques et des tableaux de bord dans Graphite, un outil de monitoring open source.
Les informations textuelles sont importantes, mais les rapports visuels facilitent la compréhension et l’analyse des données. Et parce que Graphite, un outil de monitoring open source, affiche des métriques passées et présentes, les équipes IT peuvent repérer des tendances importantes dans leurs données. Elles identifient alors des événements uniques qui requièrent immédiatement leur attention.
Graphite est conçu pour reproduire des données time-series sur des graphiques et de mettre à jour ces représentations en temps réel. Cela en fait l’outil idéal pour surveiller non seulement les systèmes informatiques, mais aussi les machines industrielles, les processus retail ainsi que les applications d’entreprise. D’ailleurs le dashboard de Graphite peut contenir plusieurs graphes.
Quand ils l’utilisent, les administrateurs IT peuvent visionner des métriques brutes telles que :
- La latence d’une application
- L’utilisation des disques durs
- L’utilisation de la mémoire vive
- L’utilisation du CPU
- Les pipelines de machine learning
- La santé de clusters
- Le trafic réseau
- Les risques d’intrusion et leur détection
Cependant, Graphite ne serait pas très utile s’il se contentait de dessiner et d’afficher des données brutes. Au contraire, l’outil est fourni avec une série de fonctions que les admins peuvent imbriquer pour élaborer des algorithmes et créer des filtres avancés. Ils peuvent également le coupler avec un framework ML tel qu’Apache Spark pour affiner les détections d’anomalies. Ils examinent les valeurs aberrantes et suivre les moyennes, les percentiles et les écarts types.
Les bases de données Ceres et Whisper
Graphite dispose de deux bases de données : Whisper et Ceres. Selon la documentation du projet open source, Ceres remplacera Whisper, mais ce n’est pas encore la priorité des contributeurs.
Chaque métrique dans Whisper est stockée dans son propre petit fichier qui contient uniquement des valeurs et une indication temporelle. Les métriques sont généralement stockées dans des buckets dédiés qui enregistrent une minute d’information. Quand ce délai est dépassé, elles sont reversées dans un bucket labellisé pour un type d’information. Par exemple, après une heure, les données peuvent être rassemblées dans des seaux qui correspondent à 1 heure d’enregistrement.
Voilà quelques astuces pour commencer à utiliser les tableaux de bord et les graphes de Graphite.
Visualiser des données time-series
Comme nous l’avons expliqué, Graphite peut suivre un bon nombre de métriques liées aux performances des applications et des systèmes IT. Mais pour illustrer les capacités de cet outil, nous nous concentrons sur un exemple d’une application dédiée au retail. Nous utiliserons un petit programme codé en Python pour générer les données de l’échantillon.
Disons que nous avons installé un détecteur de mouvement pour compter les entrées et les sorties dans un magasin. Le comptage est envoyé toutes les minutes vers Graphite. Un autre capteur suit le nombre de personnes qui attendent devant la ligne de caisses.
Parce que le responsable sait combien de clients entrent, sortent et font la queue aux caisses de son magasin, il peut potentiellement extrapoler le nombre d’entre eux qui quittent les lieux les mains vides parce que l’attente avant de payer est trop longue. Cette information permettrait à ce gérant de savoir quand ouvrir une caisse supplémentaire afin d’éviter les départs précipités.
Pour commencer, il convient d’installer Graphite et d’y adjoindre le package Python stats :
pip install statsd
Dans le cadre de notre exemple, nous utiliserons trois fonctions :
Time : Elle représente la durée d’un événement. Nous l’utiliserons pour connaître le nombre de personnes qui attendent aux caisses du magasin. Nous allons tirer des valeurs aléatoires en suivant la loi de Poisson, une distribution statistique biaisée couramment utilisée pour ce type d’analyse.
Gauge : une métrique qui garde une valeur constante jusqu'à ce qu'elle soit modifiée. Cette mesure est parfaite pour suivre le nombre de personnes qui se trouvent dans le magasin en temps réel. Nous allons tirer des valeurs de la fonction sinusoïdale en géométrie, car cette courbe imite le flux et le reflux des clients dans le magasin tout au long de la journée.
Increment : c’est le compteur réservé aux personnes qui quittent le magasin. Quand la valeur est négative, elle indique le nombre de clients qui sont entrés dans la boutique.
Ensuite, il faut assigner chaque métrique à un type - Time, Gauge ou Increment - en utilisant Python. Comme il est indiqué ci-dessous, le nom de l’élément est en gras et le type de mesure en bleu :
c.timing("cashier.line",cashierLine)
c.gauge("inStore", inStore)
c.incr("leftStore", leftStore)
Pour pousser ces informations vers Graphite Web, il faut exécuter le code Python suivant :
from statsd import StatsClient
import time
import math
import numpy as np
c = StatsClient(prefix='stores')
i = 0
wasInStore=0
inStore = 0
while (1==1):
i = i + 1
cashierLine = np.random.poisson(lam=(0,6),size=(1,2))[0,1]
t = np.arange(0, 10, 0.1);
amplitude = np.sin(t)
wasInStore = inStore
inStore = int(amplitude[i] * 100 ) + 100
leftStore = int(wasInStore - inStore)
print("people in line=", cashierLine, " people in store=", inStore, " left store=",leftStore)
c.timing("cashier.line",cashierLine)
c.gauge("inStore", inStore)
c.incr("leftStore", leftStore)
if i == 99:
i=0
time.sleep(1)
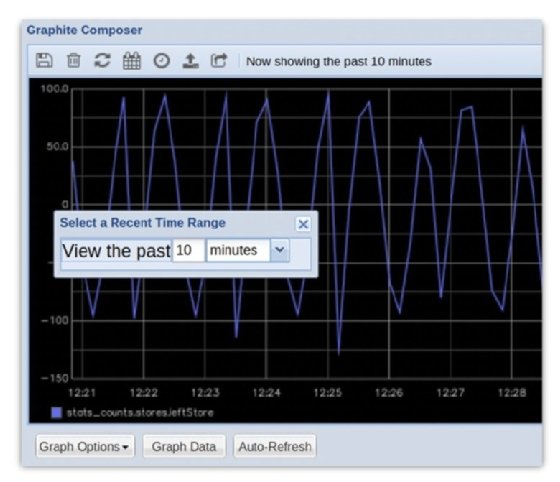
Par défaut, les graphes sont actualisés en temps réel. Il convient de changer la fenêtre temporelle à quelques minutes seulement quand nous lançons le code ci-dessus, car il envoie une métrique toutes les secondes. Si l’échelle temporelle est fixée sur une heure, par exemple, le graphique sera trop chargé.
Explorer l’arborescence des métriques

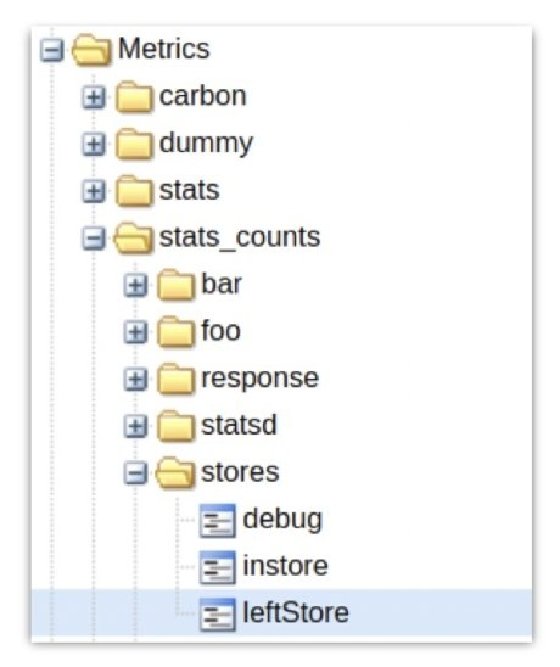
Il y a deux dossiers qui contiennent des mesures : stats et stats_count. Les données correspondant aux types Time, Gauge et Increment sont stockées séparément dans les sous-dossiers associés.
Comme dans notre code nous avons fait de StatsClient(prefix='stores') notre métrique principale, tout le reste est listé sous cette dernière.
Nous trouvons lefStore sous stats_counts en descendant l’arborescence d’un niveau pour chaque point de la métrique, comme dans stats_counts.stores.leftStore.
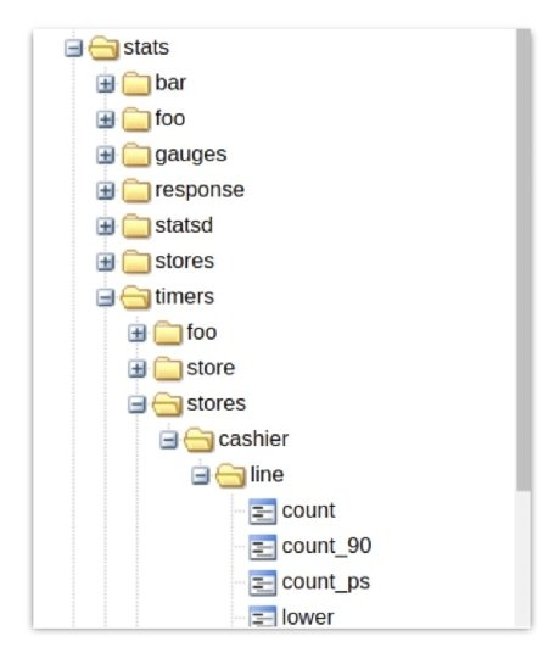
Les valeurs Gauge et Time sont répertoriés dans les sous-dossiers de stats. Pour connaître le nombre de clients dans la ligne de caisse, il convient de naviguer dans stats->timers->stores->cashier->line->count, comme l’image ci-dessous le montre. Nous voyons également l'option de tracer le 90e percentile, la moyenne et l'écart type.
Créer des graphes dans un tableau de bord Graphite

Un graphe affiche le temps écoulé sur l’axe horizontal, X, tandis que l’axe vertical, Y, nous renseigne sur la métrique.
À partir du premier écran dans Graphite, il faut cliquer sur le mot « Dashboard » pour accéder à l’écran du tableau de bord. Afin d’ajouter des métriques, il convient de les sélectionner à l’aide de la souris à partir de l’arbre des métriques affiché à gauche. Il est également possible de taper les premières lettres de la mesure à trouver et à ajouter au tableau de bord.
Quand une métrique est sélectionnée, Graphite l’ajoute au graphe et la renseigne dans la légende placée en bas.
Dans l’exemple suivant, le nombre de gens qui entrent et qui sortent du magasin augmente et diminue de façon cyclique, ce qui crée un graphique sinusoïdal. Pour changer la fenêtre temporelle, il suffit de cliquer sur l’horloge dans la barre d’outils.

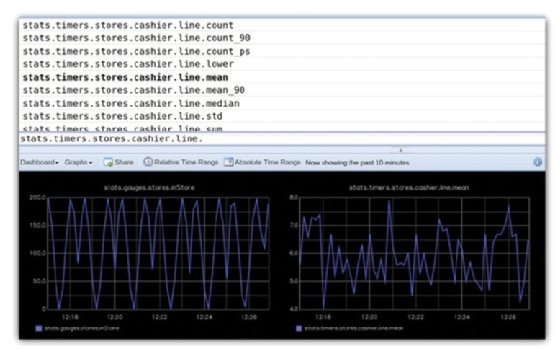
Le dashboard Graphite ci-dessous intègre deux diagrammes côte à côte. Ils montrent le nombre de personnes dans la ligne de caisses à moment T et le nombre moyen de personnes dans cette même ligne. Pour cela, nous utilisons les référents stats.gauges.store.inStore et stats.times.cashier.line.mean.

Fonctions et filtres
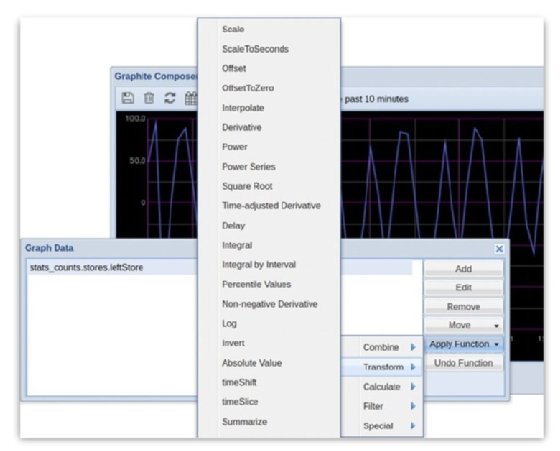
Les fonctions et les filtres peuvent transformer davantage les données time series. Pour les appliquer à un graphique, il faut cliquer sur le bouton Graph Data du premier écran, mettre en surbrillance une métrique, puis cliquer sur Apply function. En cliquant à nouveau, cela crée des fonctions imbriquées qui aident à construire des algorithmes complexes.
Par exemple, puisqu'un nombre négatif de personnes quittant le magasin indique qu'elles entrent réellement dans le magasin, nous pourrions appliquer un filtre pour sélectionner des valeurs inférieures à zéro, puis utiliser la fonction de valeur absolue pour afficher le nombre de clients entrant dans la boutique.

Donc, en fin de compte, combien de personnes sont sorties du commerce parce que les files d'attente à la caisse étaient trop longues ? Ce n'est pas facile à dire, exactement. Nous ne savons pas combien de temps les gens sont restés dans le magasin puisque nous ne connaissons pas l'identité exacte de ceux qui y entrent. Mais il y a évidemment un lien entre la longueur des files d'attente à la caisse et l'augmentation du nombre de clients qui sortent de la boutique, lorsque le nombre d'entrées augmente également. Il est possible d'intégrer ces données dans un modèle de régression et déterminer si la corrélation est suffisamment forte pour faire des prévisions fiables.










