
Nataliya Yakovleva - Fotolia
Cypress et Playwright : quand utiliser l’un ou l’autre
Cypress et Playwright se distinguent comme des options remarquables parmi les nombreux outils de tests automatisés disponibles. Découvrez comment faire un choix informé.
Trouver l’outil qui répond aux besoins de l’application et du développement est un aspect important d’une stratégie solide de déploiement de tests automatisés.
Leur maintenance peut se transformer en un véritable casse-tête lorsque les équipes les planifient. Bien que de nombreux outils offrent une technologie d’auto-réparation et intègrent des modèles de machine learning pour aider à la maintenance des tests logiciels, l’analyse des défaillances et la correction des scripts peuvent rapidement devenir accablantes. Pourtant, l’automatisation offre des avantages certains lorsqu’elle est utilisée pour compléter et soutenir une variété de types de tests.
Dans l’ensemble, l’automatisation de cette procédure peut aider les équipes d’assurance qualité à étendre la couverture des tests afin d’améliorer leur efficacité et la qualité des applications.
Parmi les principaux outils d’automatisation des tests, citons Cypress et Playwright. Ce guide décrit leurs caractéristiques, les principales différences et les conseils pour choisir celui qui répond le mieux aux besoins des équipes de test et de développement.
Qu’est-ce que Cypress ?
Cypress a été créé par Brian Mann et lancé commercialement en octobre 2018. Aujourd’hui, Cypress App et Cypress Cloud travaillent ensemble pour fournir un produit de test automatisé complet.
Cypress utilise un serveur Node.js pour conserver une connexion constante et synchronisée. Le serveur Node.js interagit par le biais d’un WebSocket qui est initié lorsqu’un proxy est créé. Toutes les commandes de Cypress s’exécutent dans le navigateur, de sorte qu’il n’est pas nécessaire de synchroniser les binaires des pilotes. L’utilisation du navigateur permet également de rationaliser le processus de test et de le concentrer sur l’interface utilisateur.
Qu’est-ce que Playwright ?
Playwright est un produit Microsoft initialement disponible en 2011 qui n’a cessé de gagner en popularité. Playwright est efficace pour créer une automatisation des tests de bout en bout pour les applications web dans une variété de navigateurs. Playwright continue de s’améliorer et d’attirer un nombre croissant de partisans.
Playwright est une bibliothèque Node.js avec une API unique qui permet l’automatisation des tests dans Chromium, Firefox et WebKit. L’API Playwright est utilisée dans JavaScript pour exécuter des fonctions front-end, comme la navigation vers différentes pages Web par le biais de liens et l’interaction avec les éléments de la page.
Cypress vs Playwright : les principales différences
Comment les différencier ? Cypress est connu pour sa convivialité, sa facilité d’installation et sa capacité à rendre un projet d’automatisation des tests productif en peu de temps.
Cypress est utilisable par les testeurs d’assurance qualité, ainsi que pour les tests unitaires rapides des développeurs.
Playwright est plus adapté aux développeurs qui testent les déploiements dans le cloud, les applications mobiles via l’émulation et les performances de WebSocket. Playwright fonctionne avec davantage de langages de programmation que Cypress, ce qui lui confère un plus large éventail d’aptitudes techniques et une couverture plus étendue.
Outre les caractéristiques générales, il est utile de comparer des processus simples dans chaque outil, par exemple l’enregistrement d’un test.
| Fonctionnalité | Cypress | Playwright |
| Langage de programmation pris en charge | JavaScript, TypeScript | JavaScript, TypeScript, Python, .NET, Java |
| Utilisabilité globale | Facile à utiliser pour les développeurs et les testeurs QA | Courbe d'apprentissage élevée, les utilisateurs doivent avoir des compétences techniques pour les API |
| Qualité du débogage | Fournit des erreurs lisibles et des traces pour une identification plus facile des problèmes | Offre une flexibilité supplémentaire pour le débogage avec une variété de langages de code |
| Développement de tests | Mécanisme intégré unique qui attend automatiquement la fin des processus d'application lents, sans avoir à entrer des déclarations explicites | L'ajout de déclarations d'attente ou de sommeil peut devenir fastidieux, mais les entrer directement peut offrir plus de contrôle sur le placement |
| Couverture des tests comportementaux, fonctionnels et de bout en bout | Valide le comportement des fonctions, des minuteries et des fonctions serveur pour des scénarios de test unitaire plus complexes | Permet aux utilisateurs de créer des tests de bout en bout, comportementaux et fonctionnels en utilisant JavaScript, TypeScript, C# ou Java |
| Support multi-navigateurs | Prend en charge les navigateurs Firefox et Chrome, y compris Edge et Electron | Exécute des tests sur plus de navigateurs, y compris Chromium, WebKit et Firefox, ainsi que les navigateurs de marque Google Chrome et Microsoft Edge ; offre un accès à l'émulateur d'application mobile |
Cypress
Pour enregistrer un test dans Cypress, activez d’abord l’option Cypress Studio en ajoutant l’attribut experimentalStudio au fichier de configuration, à l’aide du code suivant :
e2e: {
experimentalStudio: true,
}
}
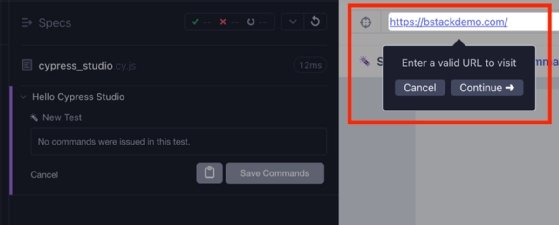
Ensuite, allez dans l’écran Spec Runner, passez la souris sur Test Suite Name et sélectionnez le bouton Add New Test. Cliquez sur Get Started, puis saisissez l’URL du test, comme le montre l’image 1.

Cliquez sur Continuer. Cypress Studio commence à enregistrer les actions de l’utilisateur sur l’URL. Maintenant, configurez un test fonctionnel sur l’URL de l’application et cliquez sur Save Commands dans le panneau de gauche. Cliquez sur le bouton Continue pour voir le nouveau test ajouté dans Test Runner. Exécutez le test à l’aide de Test Runner. En option, les utilisateurs peuvent éditer le test en sélectionnant l’icône Add Commands to Test, qui ouvre Cypress Studio pour éditer le code du test.
Playwright
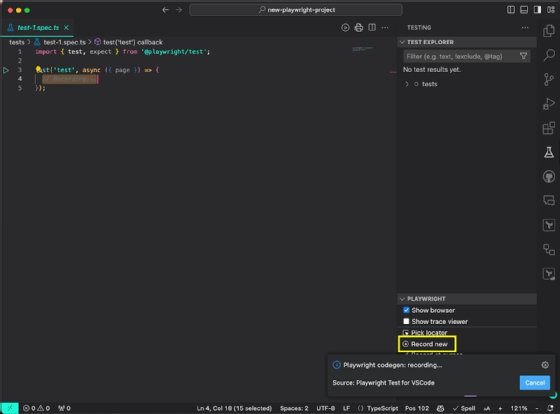
Ouvrez l’Explorateur de test. Sélectionnez ensuite le bouton Record new (enregistrer un nouveau test) dans la barre latérale. Cela crée un nouveau test et ouvre une fenêtre de navigateur, comme le montre l’image 2.

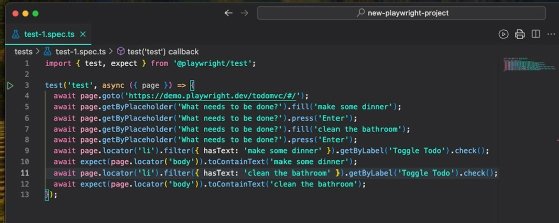
Ensuite, allez à l’adresse URL qui doit être testée et testez un scénario. Playwright enregistre les actions de l’utilisateur et génère un code de test, comme le montre l’image 3. Après avoir enregistré le scénario de test, cliquez sur le bouton Annuler ou fermez la fenêtre du navigateur. Localisez le fichier de test et ajoutez ou modifiez le code comme vous le souhaitez.

Playwright fournit une documentation qui montre aux utilisateurs comment enregistrer à partir du curseur, ajouter des assertions et utiliser la commande codegen.
Il est possible d’utiliser à la fois Cypress et Playwright au sein de l’équipe de développement. Les testeurs d’assurance qualité préféreront probablement la facilité d’utilisation et les fonctionnalités front-end de Cypress. Les développeurs, quant à eux, préféreront utiliser Playwright pour les tests d’API et les tests unitaires.
Avantages et inconvénients de Cypress
Cypress offre certains avantages distincts pour les équipes de développement et de test. Voici quelques-uns des avantages de Cypress :
- Il est adapté aux tests comportementaux et fonctionnels.
- Il est utile pour les tests unitaires.
- Il inclut une fonctionnalité intégrée de pause ou d’attente.
- Il prend en charge un seul langage, le JavaScript.
- L’installation est plus facile et la courbe d’apprentissage s’avère moins abrupte pour des résultats plus rapides et un meilleur retour sur investissement.
- Le support offert par la communauté est exceptionnel.
Cependant, cet outil n’est pas sans inconvénient. Voici quelques-uns de ces désavantages :
- Il est impossible d’exécuter des tests sur plusieurs navigateurs simultanément.
- Il ne prend pas en charge plusieurs onglets, ce qui est typiquement populaire dans les applications web.
- Le support linguistique est restreint, ce qui limite la flexibilité et la capacité à améliorer les scripts.
Avantages et inconvénients de Playwright
Playwright offre plusieurs avantages clés par rapport à Cypress. Voici quelques-uns de ses avantages :
- Il est capable de prendre en charge plusieurs navigateurs.
- Il permet d’exécuter les tests de scénarios multipages et multidomaines.
- Il peut intercepter l’activité réseau pour les besoins de simulation et de moquerie.
- Il permet les tests de chargement et de téléchargement de fichiers.
- Il ingère les événements d’entrée natifs pour améliorer les tests d’éléments de page.
- Il s’intègre avec plusieurs serveurs CI/CD.
- Il fournit un déploiement en cloud à travers des images Docker pour tester l’infrastructure cloud.
- Offre des paramètres par défaut intelligents qui facilitent le démarrage du script.
Playwright a également ses inconvénients. En voici quelques-uns :
- Playwright est plus technique et plus difficile à apprendre que la plupart des outils d’automatisation.
- Il ne dispose pas d’un support communautaire étendu, mais il est en croissance.
- Il est soutenu activement et piloté par Microsoft, mais manque de maturité par rapport à d’autres outils d’automatisation de tests.
- L’outillage est incomplet, les développeurs peuvent devoir créer des plugins et des extensions pour les tests.
Comment choisir entre Cypress et Playwright ?
Bien que les deux outils puissent être utilisés conjointement, les équipes de développement peuvent préférer n’en retenir qu’un seul. Sélectionnez celui-ci en fonction des caractéristiques les plus intéressantes pour les testeurs et développeurs chargés de l’automatisation des tests. L’intérêt de se concentrer sur un unique outil est que les équipes peuvent se soutenir mutuellement et fournir de l’aide plus efficacement.
Envisagez de créer une équipe pilote pour déterminer lequel répond le mieux aux besoins. Demandez à cette équipe de télécharger chaque outil, de le configurer et de créer des tests d’automatisation pour une API clé ou une fonction critique de l’application. Assurez-vous qu’elle inclut des testeurs QA et des développeurs, afin de garantir que l’outil est utilisable par les deux groupes. L’équipe pilote doit vérifier que chaque outil s’intègre à l’infrastructure IT existante et aux autres outils de test et de développement.
Une fois le projet pilote terminé, analysez les résultats avec l’ensemble de l’équipe de développement. Recueillez des commentaires sur le fonctionnement de chaque outil. Ensuite, procédez à un vote ou choisissez celui qui répond le mieux aux besoins de la majorité, en supposant qu’il s’intègre à l’infrastructure IT.










