
Gajus - Fotolia
Administration : déboguez vos scripts PowerShell avec Visual Studio Code
Les administrateurs qui souhaitent améliorer leurs compétences en matière d’automatisation peuvent exploiter les fonctions d’édition et de débogage améliorées de l’éditeur de code de Microsoft.
Si vous avez passé beaucoup de temps à écrire des scripts PowerShell sous Windows, il y a de fortes chances que vous ayez utilisé l'environnement de script intégré PowerShell de Windows : ISE. Il s'agit d'un compagnon fidèle pour de nombreux administrateurs qui codent depuis de nombreuses années. Cependant, malgré tous les bons souvenirs de débogage de scripts dans l'ISE, il est temps de passer à l'outil standard de l'industrie pour le développement de PowerShell : Visual Studio Code (VS Code).
Visual Studio Code est un éditeur de code universel. Il ne déploie ses atouts que lorsque vous installez des extensions pour le langage de votre choix. Dans cet article, nous allons voir comment installer et configurer l'extension officielle PowerShell, couvrir les fonctionnalités qu'elle ajoute, comment déboguer le code PowerShell et effectuer quelques interactions Git de base. À la fin de l'article, vous serez équipé pour dépendre entièrement de VS Code pour vos besoins de développement PowerShell.
Un autre avantage de l'apprentissage de PowerShell dans VS Code est qu'il vous permet de passer facilement à l'écriture de Terraform ou même de Python dans VS Code afin d'élargir vos compétences dans d'autres domaines.
Comment ajouter l'extension PowerShell à Visual Studio Code ?
Tout d'abord, si vous n'avez pas installé VS Code, vous pouvez le télécharger pour votre système d'exploitation ici. Bien que tous les exemples de cet article aient été exécutés sous Windows, l'expérience est multiplate-forme et s'applique aussi bien à Linux qu'à MacOS avec PowerShell 7. Après l'installation, ouvrez-le et sélectionnez le thème de votre choix.
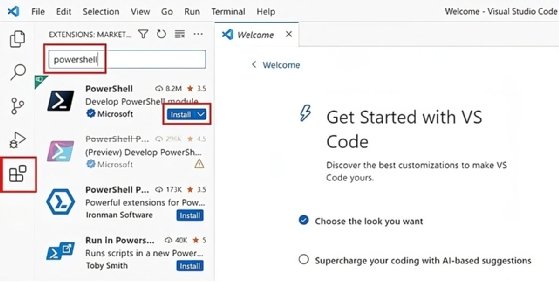
Ensuite, cliquez sur l'option Extensions dans la barre latérale et recherchez PowerShell. Cliquez sur le bouton Installer pour l'extension PowerShell de Microsoft.

La première chose qui vous sera présentée est un guide. Si vous appréciez les introductions guidées, il est recommandé de l'essayer pour vous familiariser avec les récentes mises à jour.
En bas, vous devriez remarquer une nouvelle fenêtre de terminal appelée PowerShell Extension et l'explorateur de commandes devrait apparaître dans la barre latérale. Ce sera une vue familière si vous venez de Windows PowerShell ISE.
Si vous allez dans Fichier > Paramètres, puis développez Extensions > PowerShell, vous trouverez les paramètres de l'extension PowerShell. Par exemple, si vous utilisez le paramètre Format on Save (Éditeur de texte > Formatage), vous disposez de plusieurs options pour le formatage automatique de votre code par le système. Une option appréciée est d'activer le formatage du code : Auto Correct Aliases for VS Code pour remplacer les alias à chaque fois que vous enregistrez.
Comment utiliser l'extension PowerShell dans VS Code ?
Dans VS Code, si vous ouvrez un fichier .ps1, VS Code règle automatiquement le langage sur PowerShell. Si vous ouvrez un nouveau fichier non sauvegardé, vous avez la possibilité de sélectionner un langage.
En cliquant sur Select a Language, vous ouvrirez la palette de commandes pour sélectionner PowerShell.
Collez ensuite le code suivant :
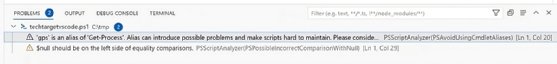
foreach ($proc in (gps)){if($proc -ne $null){$proc.Name}}Les erreurs sont soulignées en rouge. Cliquez sur l'onglet Problèmes pour plus d'informations.

Voici comment VS Code utilise l'outil d'analyse de code PSScriptAnalyzer pour vous aider à écrire un meilleur code. Par exemple, l'expression if $proc -ne $null devrait être $null -ne $proc.
Si vous avez activé l'option Format on Save et que vous avez désactivé PowerShell > Code Formatting : Ignorer le bloc d'une ligne, enregistrez le fichier et vous devriez obtenir un code mis à jour.
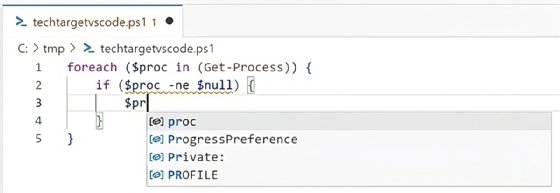
La fonction IntelliSense de VS Code est une fonction d'intelligence artificielle qui offre des suggestions de codage. Par exemple, si vous supprimez la ligne trois et commencez à taper $pr, IntelliSense vous proposera un menu déroulant d'autocomplétions possibles.

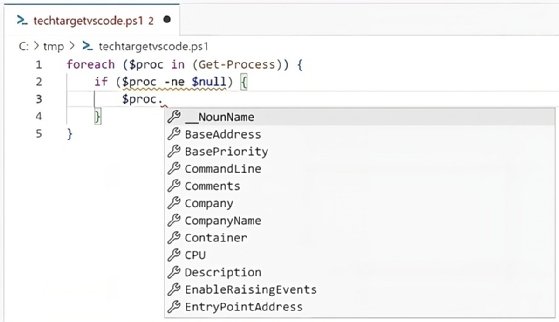
Une fois que vous avez sélectionné $proc, vous pouvez ajouter une période et voir les propriétés disponibles.

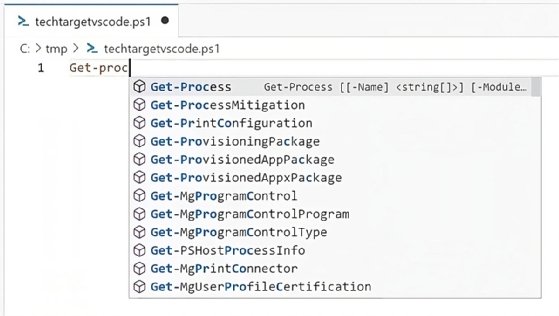
IntelliSense fonctionne également avec les cmdlets. Si vous commencez à taper le nom d'une cmdlet, vous verrez une liste déroulante similaire avec plusieurs options.

Lorsque vous serez plus avancé dans votre expérience de codage avec VS Code, vous pourrez utiliser la fonction IntelliCode, qui est une autre amélioration basée sur l'IA qui propose des suggestions basées sur le code que vous avez écrit afin d'accélérer le processus de création de scripts.
Comment déboguer PowerShell dans VS Code ?
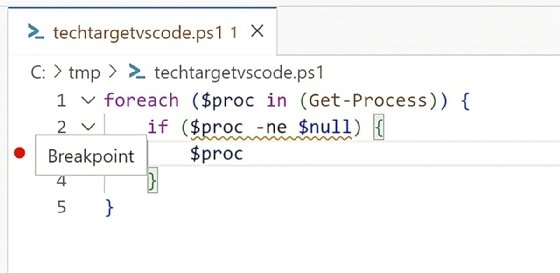
Le débogage dans VS Code est similaire au processus dans d'autres environnements de développement intégrés. Si nous voulons exécuter un script et le mettre en pause sur certaines lignes, sélectionnez la ligne et appuyez sur F9 ou cliquez juste à gauche du numéro de ligne.

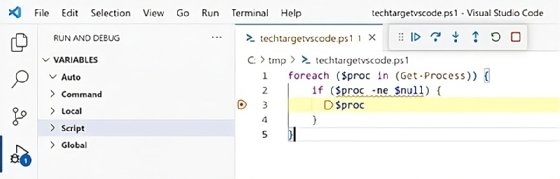
Si vous appuyez sur F5 ou allez dans le menu Exécuter et sélectionnez Démarrer le débogage, le script s'exécutera jusqu'à ce qu'il atteigne le point d'arrêt, puis il se mettra en pause et vous pourrez examiner les variables.

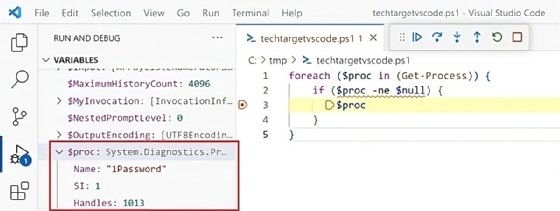
Dans ce cas, nous voulons examiner la variable $proc. Nous allons donc développer Script et faire défiler vers le bas. Vous verrez que le premier processus en cours d'exécution sur notre ordinateur est 1Password.

Nous pouvons faire avancer le script, c'est-à-dire le faire passer au point d'arrêt suivant, en appuyant sur F5 ou sur l'icône d'avancement. Dans ce cas, le script continuera à s'interrompre à l'intérieur de la boucle foreach jusqu'à ce qu'il n'y ait plus d'éléments renvoyés par Get-Process.
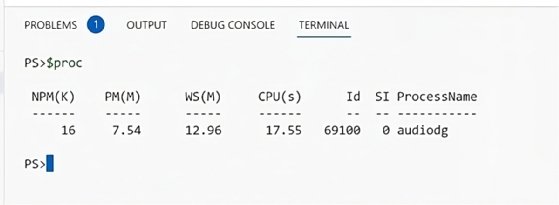
Si vous préférez vérifier les variables à partir d'un terminal, vous pouvez le faire en tapant le nom de la variable dans le terminal intégré.

Vous avez également accès à d'autres commandes du débogueur PowerShell. Vous pouvez continuer à avancer avec la commande c. Pour obtenir la liste complète des commandes du débogueur, consultez la documentation officielle à ce lien.
Une fois le débogage terminé, vous pouvez arrêter en appuyant sur le bouton Stop ou sur Shift-F5.
Comment intégrer VS Code à Git ?
Une fois votre script écrit, débogué et prêt à être sauvegardé, vous voudrez le livrer à Git, avec lequel VS Code s'intègre nativement. Tout d'abord, installez Git en suivant ce lien, puis fermez et rouvrez VS Code.
Avec une nouvelle instance de VS Code ouverte, utilisez l'option Open Folder pour ouvrir un dépôt Git cloné existant, ou vous pouvez utiliser la commande git init pour en initialiser un.
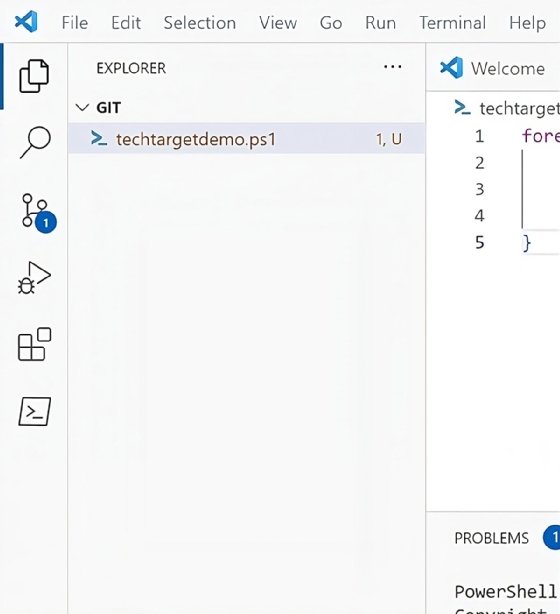
Une fois dans le répertoire du dépôt, je vais ajouter un fichier, le mettre à jour avec le contenu de mon script, puis le sauvegarder. Vous devriez voir une icône 1 au-dessus de l'icône de contrôle de source dans la barre latérale.

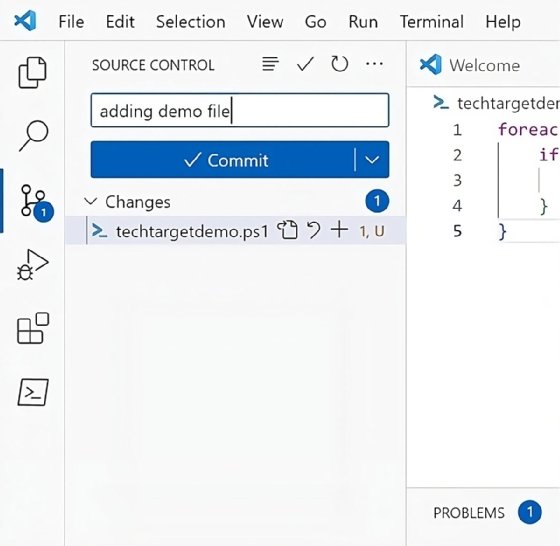
Si vous cliquez sur cette icône, la vue Source Control s'ouvre et vous pouvez saisir un message de validation de votre modification et valider votre code.

Si c'est la première fois que vous utilisez Git sur votre ordinateur, il vous sera demandé de définir votre nom d'utilisateur git et votre adresse e-mail, ce que vous pouvez faire avec ce qui suit :
git config user.name "Anthony Howell"
git config user.email "[email protected]"Si vous avez un dépôt git cloné à partir d'un service tel que GitHub ou d'un serveur distant, vous avez la possibilité de synchroniser ou de publier la branche s'il s'agit d'une nouvelle branche.








